Remove an element from the page if another defined element has no child elements.
Need help with this MemberScript?
All Memberstack customers can ask for assistance in the 2.0 Slack. Please note that these are not official features and support cannot be guaranteed.
Creating the Make.com Scenario
1. Download the JSON blueprint below to get stated.
2. Navigate to Make.com and Create a New Scenario...

3. Click the small box with 3 dots and then Import Blueprint...

4. Upload your file and voila! You're ready to link your own accounts.
How to hide a whole section in Webflow when a list is empty
Memberscripts needed
https://www.memberstack.com/scripts/hide-element-based-on-other-elements-children
Tutorial
Cloneable
https://webflow.com/made-in-webflow/website/filter-saved-cms-items
Why/Use Cases
- Hide empty sections that don’t serve any purpose when empty.
- Improve the user experience of creating custom lists.
Sometimes, depending on your users’ activity on your site, you may have certain sections without any content. To improve your users’ experience, you may want to hide any unnecessary sections and not crowd your UI.
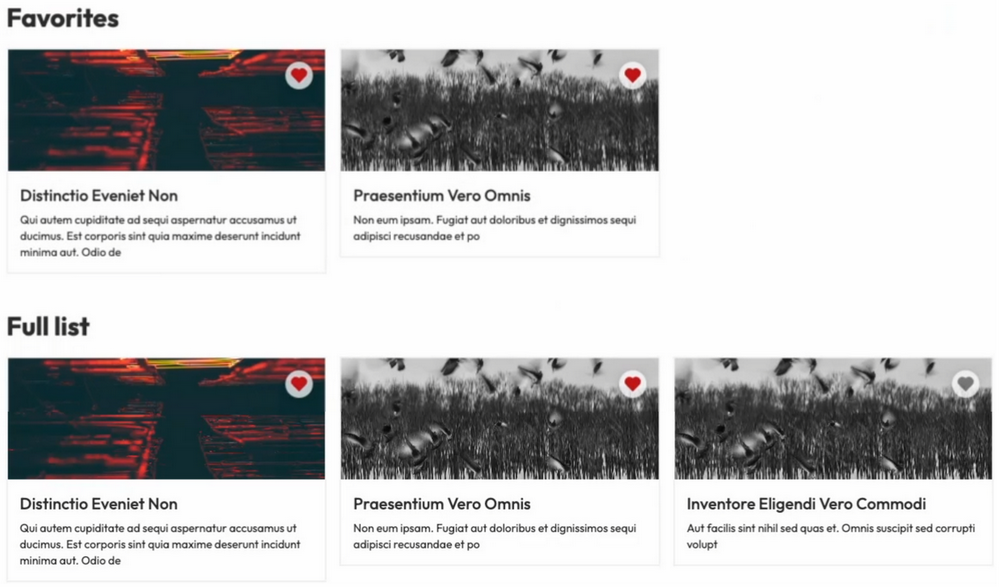
We’re going to be looking at an example where users can favorite items on a list and based on whether they’ve favorited anything or not, show or hide the dedicated Favorites section.
How to hide an empty section on Webflow
To set this up, we’re going to use MemberScript #25 – Hide Element Based on Other Element’s Children. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Creating your list of items
First, you’ll need to create the list itself. Create the CMS collection you’ll be using to populate the list and then build it on the frontend however you like and connect it to the CMS collection.
After you’ve created and designed your list, add these attributes to it:
- ms-code-filter-list=”x”
- ms-code-visibility-subject=”x”
We’re using “x” as a value just to match the list with the section itself, but you can use whatever value you like (e.g. “favorites” for a Favorites section, “pinned” for a Pinned section, and so on).
Now for the container that houses the entire section that you want to disappear if the list is empty, add the following attribute:
- ms-code-visibility-target=”x”
Making the conditional visibility work
Now that you’ve got your list and you’ve connected it to a CMS collection, all you need to do is add the MemberScript #25 custom code to your page, before the closing body tag.
This whole thing works by hiding the target (the container with the target attribute) if the subject (the list with the subject attribute) has no children elements or if they’re set to display:none.
Conclusion
That’s it, you can now go and test your disappearing section by adding and removing elements from the list it houses.
To create more disappearing sections on your page, repeat the steps above and just replace the attribute values with something representative of this new section.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo will help you easily filter items out of a list based on the presence of an item within its children – this works perfectly not only for CMS lists, but also static ones and lists generated by member JSON.
Take me to the Scripts
https://www.memberstack.com/scripts/hide-element-based-on-other-elements-children



.png)
